|
There may be nothing more tedious, exhausting, and altogether annoying than the process of revamping a website. We all know the old adage that technology is constantly evolving and changing. By the time you’ve caught up with the latest and greatest features, someone has written a bestselling book on why your site is outdated and behind-the-times. And then there’s the reality that most church websites — unlike the majority of niche business websites — have a wider audience with a more diverse range of needs and potentially tech-challenged users. Creating a site with exceptional functionality that operates within peak performance of the needs of each audience demographic inside and outside your church can seem like quite the insurmountable obstacle. It’s no wonder that David T. Bourgeois, Ph.D., an associate professor at Biola University’s Cromwell School of Business, discovered that two out of three churches consider their website to be “ineffective.” In fact, most churches rank their social media platforms as being more practical communication outlets than their websites. Everyone is connected on Facebook, Instagram, and Twitter, so that’s where many churches focus their communication strategies while unwittingly neglecting their websites. Nevertheless, your website is often the first place that a potential visitor will land when searching for a local church in the area. If nothing else, it should at least contain pertinent information and be user-friendly. Giving it an occasional makeover isn’t just a good thing, it’s often necessary. Here are a few tips and thoughts to keep in mind as you navigate this process: #1. Keep The Site Mobile-Friendly.As of March 2020, over 52 percent of all worldwide global web traffic was coming from mobile phones. I’ll be the first to admit that I often ignore and even completely forget about these sort of statistics. It’s not that I intentionally set out to do that, but as the Communications Director for my church, I’m regularly viewing, updating, and redesigning our website on a 15.4-inch MacBook Pro Retina screen. I rarely, if ever, view our website on my 6-inch iPhone XR. I’ve become far too accustomed to the convenience of the MacBook ecosystem and to seeing the bigger picture. Not to mention that it would just be ridiculously frustrating and next to impossible to edit a website from a tiny cell phone screen. If you’re a Church Communicator, my guess is that you’re in a similar boat and rely on your laptop and/or desktop machine for just about everything you do. But, the average visitor will be looking at your site on their smartphone or tablet. That’s why a mobile friendly user experience isn’t just something you should take care of when you have the time; it should be the number one objective in your overhaul of the website’s redesign and implementation process. Think through issues like navigation menus, text size and legibility, photo placement and text wrapping, button sizes, etc. Then, before you even launch the site, test the mobile version out with a few folks — be sure to assemble a group that varies in age and technology competency — so that you can get an idea of how well it will perform with your audience, especially your senior citizens. Ask for feedback and take notes on what they liked and didn’t like. #2. Don't Mess With What Works.Not unlike the Bible and its influence on the Christian life, there are a few timeless truths of web design that shouldn’t be upended for the sake of modernity or flashiness. Yes, there’s absolutely a place for creativity and originality in web design, but if you inadvertently [or purposefully] part ways with some of the more stable traditions, you will risk losing much of your audience. I can’t tell you how often I see this happen. No one wants to visit a site that is difficult to navigate or impossible to locate information on because the designer went overboard catering to visual appeal. When it comes to websites, most folks are accustomed to certain things being a certain way. They are used to some things being located in certain places. If you go haywire and change those things, they’ll get confused and leave in a heartbeat. Here are some examples: Logos should typically be located at the top and centered above the menu bar and should also hyperlink to the homepage. This will allow the visitor to get back to your site’s homepage by simply clicking (or tapping) on the logo at any point. Social media icons should be placed in your site’s footer section — along with your church’s street address, service times, and office hours — so that visitors have quick access to your Facebook, Instagram, Twitter, iTunes, etc. Important pages should not be buried as subpages. In other words, don’t bury your sermon audio/video page underneath “Ministries.” Make it a separate page so that it stands out on its own and can be seen and found easily and quickly. An endless hunt for something as important as your pastor’s messages will be a quick turnoff. The menu bar should be prominently visible and easily accessible. It should be free from the clutter of any extravagant design elements, including illegible fonts. If a visitor can’t navigate his way around your site, he will leave. The key idea here: Don’t get so caught up in fancy design that you destroy the basics of what makes a functional website. #3. Always Be Mindful of The Unchurched.As a 34-year-old P.K. with a dad who’s been in pastoral ministry for 40-plus years, I know that it can be easy and even natural to sling church terminology around without even realizing it. I’m guilty of it all the time. Eventually it just becomes an unconscious act. If you’ve been working in the church world for any length of time — or even just attending church — you know exactly what I mean. But your website could potentially be discovered by folks who have never darkened the doors of a physical church building. Even if a friend suggested your church to them, they might still have little to no church background themselves. This means that they don't speak "Christianese." They don't know the lingo. I always recommend that your menu bar include a “New Here” Page dedicated to visitors in this particular audience demographic. Make sure that the language on this page is welcoming and conversational in tone and not littered with terminology that only a seminary student could interpret. No one wants to see the definition of “supralapsarianism” on the same page as “We’ve intentionally built a casual worship atmosphere where you can always be yourself.” This just becomes confusing to a visitor. What're Your Thoughts?We didn’t get into other potential topics like Search Engine Optimization, data research and analytics, or digital giving platforms. There’s plenty more to discuss and confront when assessing your church website. Now I want to hear from you. Leave a comment with your thoughts!
0 Comments
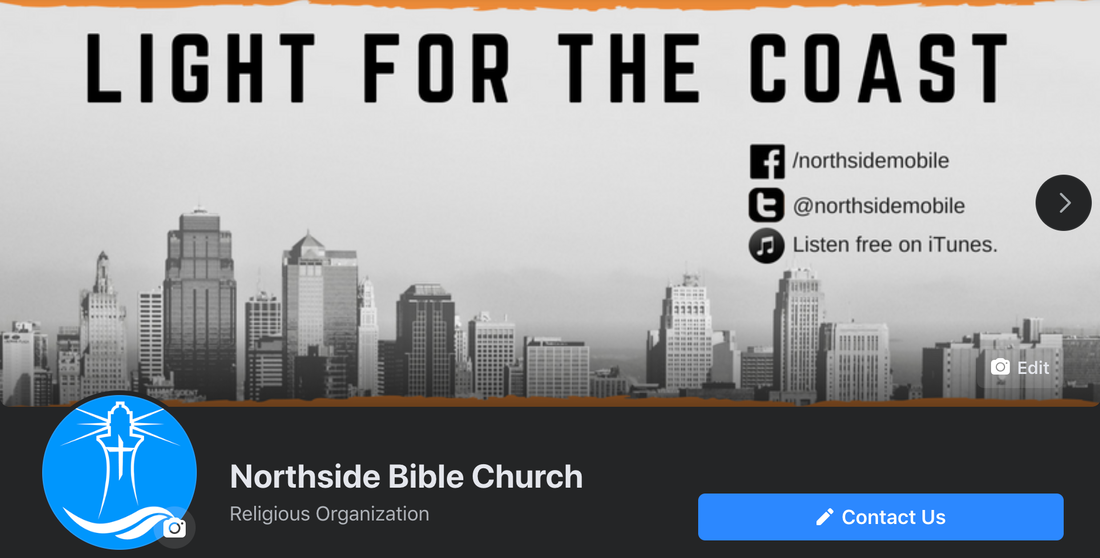
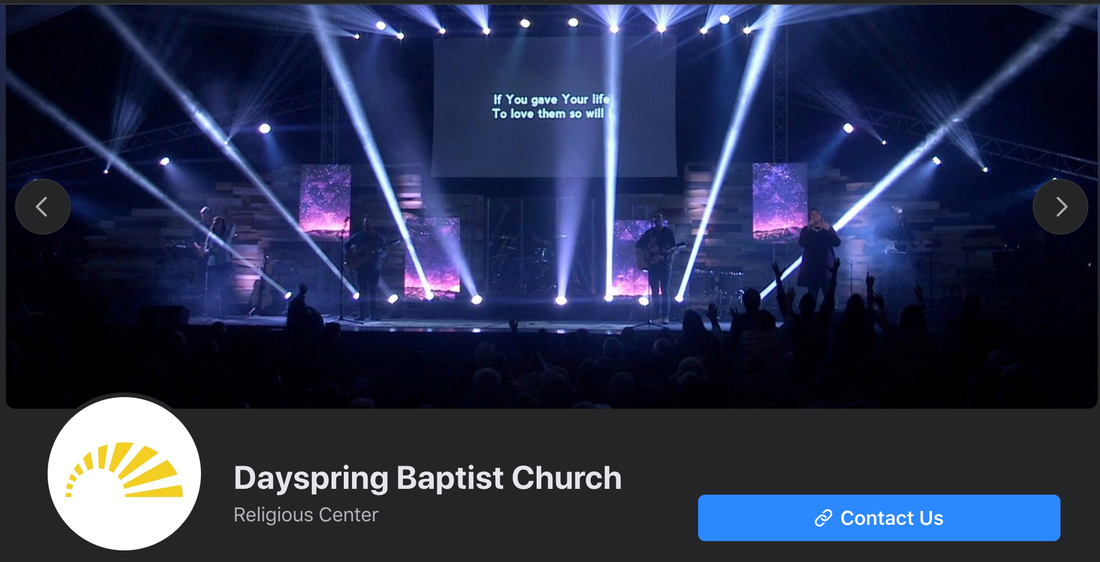
Believe it or not, you can have a killer social media playbook and lose the game entirely.How? By making really simple mistakes and overlooking obvious critical details. One of those is the infamous Facebook cover (or header) photo. If you’ve established a Facebook Page for your church — which is likely where the majority of your congregants are hanging out on social media — then you’ve probably realized the visual nature of this platform by now. Granted it’s not quite like Instagram, where practically everything revolves around photos and videos, but it’s still crawling with people and Pages bent on expressing themselves through graphics, photography, videography, digital art, and more. That’s because most folks, especially brands, know that the quickest way to get your attention in that traffic jam called a “Newsfeed” is to stop your scroll with some sort of visually-appealing, eye-catching, or altogether absurd image or video (or even a meme.) Two or three sentences of text alone just won’t cut it. You’ll whiz right past a chunk of text without a second glance. The same concept applies to the actual Page itself, which in this case translates to the header (or cover) photo. You know the one. It’s that little 820 pixel by 360 pixel snippet of real estate nestled at the top of the Page, just above the profile photo. Research shows that most of your audience won’t actually ever return to your Facebook Page after they’ve liked/followed it. Why? Because they expect to see your posts in their Newsfeed. After all, that was the whole point of liking the Page in the first place. (And let’s be honest: Most of your followers are just too lazy to manually type your Page’s name into the search bar and press “Enter” on their keyboard. Sad, but true.) Once you realize this, it can be tempting to not even worry about creating any sort of header photo/video at all. Why bother going to all that trouble if no one is going to see it, right? Well, not so fast. I’ve watched too many churches make this mistake and it couldn’t be more detrimental to your social media strategy. Your Facebook Page will still be viewed regularly by 1) current church members who need information about a certain event, announcement, etc. 2) potential visitors using Facebook as a search engine to find churches in their area or 3) people who found your church’s website and then clicked on your Facebook social media icon to learn more about you. All three of these audiences are unique and important in their own way. When they land on your Facebook Page, they should be greeted by a crisp, clean, well designed cover graphic/photo (or slideshow of multiple graphics/photos) or a cover video. Here are some quick reasons why this space matters: #1. It's the first thing they will notice. Make it count.Humans are 90 percent visual beings. According to research by 3M Corporation, we process visual content 60,000 times faster than text. If that’s not enough to make your head spin, get this: Over 250 billion photos have been uploaded to Facebook, which equates to roughly 350 million photos per day. This header section is your first — and possibly your only — chance to send a message to a visitor. What kind of message do you want to convey? What kind of impression will they have when they swing by for a few seconds? Will they want to come back? Will they be inclined to learn more about you? How will you visually communicate what your church is all about? And remember — whether we like it or not — the quality and professionalism of our Page will also be judged by what we place here. That might not be fair, but it’s simply human nature. #2. It's a chance to showcase your church's unique atmosphere.The average seeker — or even a longtime believer in search of a new church home — often has one question on their mind before making an in-person visit: “What am I getting myself into?” There are a lot of other questions wrapped up within this question, but you can help to answer a few of them and alleviate some of their apprehension by using your cover photo space to give your Facebook visitors a snapshot preview of the overall ambience and general vibe of your church. Some examples would be: 1) a high-definition action photo or video of one of your worship services encompassing the band and singers on stage as well as some congregants raising their hands in praise; 2) an action shot or video reel that highlights your church’s involvement in the local community; 3) a minimalistic graphic accompanied by your church’s catchphrase/slogan. Red Rocks Church is currently killing it with their video header. Check it out here. Life.Church is always very creative with their sermon series cover photos (See example below.) Check them out on Facebook here. Even small churches can learn lessons from these bigger churches. Keep it simple, clean, and within your abilities to manage. At the small church where I serve as Communications Director, I've currently got three graphics in the slideshow, starting with one that promos our catchphrase and our other social media platforms. (See photo below.) The other two graphics promote our 2020 vision and our current sermon series. A larger Baptist church in my city has a shot of one of their worship services displayed prominently in the slideshow to let folks know about that atmosphere ambiance we mentioned a minute ago. (See photo below.) Whatever you do, don’t showcase your building in your cover photo slot, unless you plan on doing it with a nice high-quality, well-produced aerial video or something like that. And even then, it should be part of a montage that includes footage of your pastor and your people. You know, your actual church. (Take a look at how Brentwood Baptist does theirs.) Most seekers couldn’t care less what your physical building looks like. #3. You can use it to promote sermon series or upcoming events.Although you should primarily use your Events tab to promote your church’s schedule, it’s perfectly fine to advertise a particularly noteworthy event in your cover photo slot — something that is above and beyond the “norm” for your church. For example, if a notable Christian author, speaker, or singer were to make an appearance at your church, you would want to design a customized graphic to display prominently at the top of your Facebook Page for that, in addition to creating/scheduling an actual event on your Page’s Events tab as well. Cover photos are also a great place for promoting your pastor’s current sermon series. Yes, this is perhaps the most common usage of this space. Yes, everyone else is doing it. But, just because they're all doing it doesn't mean you shouldn't. It just means you need to work harder at designing a sermon series graphic that will stand out in the crowd. WHAT ELSE?Of course, this is all just the tip of the iceberg when it comes to creatively using that little rectangle at the top of your church Facebook Page. There are a million other options. What did I leave out? What is your church doing? What has worked for you? What hasn't? Drop some suggestions and thoughts into the comment thread below! |
Archives
March 2024
|









 RSS Feed
RSS Feed